Cara Membuat Tab View di Blog Part 2

Cara menambah atau memasang menu tab view di blog .
Saya sendiri kadang bingung, banyak widget yang harus di tampilkan di sidebar blog saya tapi karena tempat tidak mencukupi akhirnya tidak saya pasang. Untuk mengatasi semua itu kita bisa memakai cara dengan cara membuat menu tab view 3 kolom yang tentunya akan menghemat tempat, karena kita bisa menaruh widget-widget blog yang kita inginkan di dalam menu tab view tersebut.
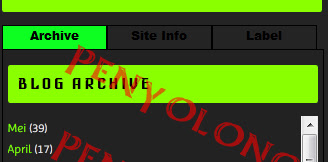
Nah bagi anda yang belum tahu apa itu tab view. Tab view adalah sebuah widget yang mempunyai fungi tab dimana setiap tab bisa mewakili satu widget atau konten sehingga bisa menghemat ruangan pada blog anda. Contoh tampilannya seperti gambar dibawah ini.
Saya sendiri kadang bingung, banyak widget yang harus di tampilkan di sidebar blog saya tapi karena tempat tidak mencukupi akhirnya tidak saya pasang. Untuk mengatasi semua itu kita bisa memakai cara dengan cara membuat menu tab view 3 kolom yang tentunya akan menghemat tempat, karena kita bisa menaruh widget-widget blog yang kita inginkan di dalam menu tab view tersebut.
Nah bagi anda yang belum tahu apa itu tab view. Tab view adalah sebuah widget yang mempunyai fungi tab dimana setiap tab bisa mewakili satu widget atau konten sehingga bisa menghemat ruangan pada blog anda. Contoh tampilannya seperti gambar dibawah ini.
Berikut cara membuat menu tab view di blog:
1 .Masuk blogger >> rancangan >> edit html >> centang expand template widget
2. cari kode ]]></b:skin>
3. copy kode di bawah ini kemudian paste tepat di atas kode ]]></b:skin>
div.TabView div.Tabs{height:24px;overflow:hidden;}
div.TabView div.Tabs a{float:left;display:block;width:90px;text-align:center;height:24px;padding-top:3px;vertical-align:middle;border:1px solid #000000;-webkit-border-top-left-radius:5px;-webkit-border-top-right-radius:5px;-moz-border-radius-topleft:5px;-moz-border-radius-topright:5px;border-top-left-radius:5px;border-top-right-radius:5px;border-bottom-width:0;text-decoration:none;font:12px Arial,"black ops one";font-weight:900;color:#000000;}
div.TabView div.Tabs a:hover,div.TabView div.Tabs a.Active{background-color:rgba(186,235,41,0.79);border:3px solid #000000;-webkit-border-top-left-radius:5px;-webkit-border-top-right-radius:5px;-moz-border-radius-topleft:5px;-moz-border-radius-topright:5px;border-top-left-radius:5px;border-top-right-radius:5px;}
div.TabView div.Pages{clear:both;background-color:transparent;border:3px solid #000000;overflow:hidden;-webkit-border-bottom-right-radius:5px;-webkit-border-bottom-left-radius:5px;-moz-border-radius-bottomright:5px;-moz-border-radius-bottomleft:5px;border-bottom-right-radius:5px;border-bottom-left-radius:5px;}
div.TabView div.Pages div.Page{height:100%;overflow:hidden;padding:0;}
div.TabView div.Pages div.Page div.Pad{padding:5px;}
Perhatikan tulisan :
width: 103px; = lebar tabs (tab1, tab2, tab3).
background-color: #0DFF21; = warna latar belakang tabs (tab1,tab2,tab3).
width: 103px; = lebar tabs (tab1, tab2, tab3).
background-color: #0DFF21; = warna latar belakang tabs (tab1,tab2,tab3).
4. selanjutnya cari kode </head>kemudian pastekan kode script di bawah ini tepat di atas kode </head>
<script type='text/javascript'>
function tabview_aux(TabViewId, id)
{
var TabView = document.getElementById(TabViewId);
// ----- Tabs -----
var Tabs = TabView.firstChild;
while (Tabs.className != "Tabs" ) Tabs = Tabs.nextSibling;
var Tab = Tabs.firstChild;
var i = 0;
do
{
if (Tab.tagName == "A")
{
i++;
Tab.href = "javascript:tabview_switch('"+TabViewId+"', "+i+");";
Tab.className = (i == id) ? "Active" : "";
Tab.blur();
}
}
while (Tab = Tab.nextSibling);
// ----- Pages -----
var Pages = TabView.firstChild;
while (Pages.className != 'Pages') Pages = Pages.nextSibling;
var Page = Pages.firstChild;
var i = 0;
do
{
if (Page.className == 'Page')
{
i++;
if (Pages.offsetHeight) Page.style.height = (Pages.offsetHeight-2)+"px";
Page.style.overflow = "auto";
Page.style.display = (i == id) ? 'block' : 'none';
}
}
while (Page = Page.nextSibling);
}
// ----- Functions -------------------------------------------------------------
function tabview_switch(TabViewId, id) { tabview_aux(TabViewId, id); }
function tabview_initialize(TabViewId) { tabview_aux(TabViewId, 1); }
</script>
5. Kemudian Simpan / Save Template.
6. Selanjutnya Klik Design/Rancangan >> Page Element >> Add a Gadget >>HTML/Javascript
7. copy kode di bawah ini di dalam box atau kotak HTML/Javascript
6. Selanjutnya Klik Design/Rancangan >> Page Element >> Add a Gadget >>HTML/Javascript
7. copy kode di bawah ini di dalam box atau kotak HTML/Javascript
<form action="tabview.html" method="get">
<div class="TabView" id="TabView">
<div class="Tabs" style="width: 350px;">
<a>Judul Tab 1</a>
<a>Judul Tab 1</a>
<a>Judul Tab 1</a>>
</div>
<div class="Pages" style="width: 350px; height: 250px;">
<div class="Page">
<div class="Pad">
Isi tab 1
</div>
</div>
<div class="Page">
<div class="Pad">
Isi tab 2
</div>
</div>
<div class="Page">
<div class="Pad">
Isi tab 3
</div>
</div>
</div>
</div>
</form>
<script type="text/javascript">
tabview_initialize('TabView');
</script>
Tulisan berwarna merah merupakan keterangan dari masing-masing kode. Silahkan atur nilainya sesuai keinginan
Tulisan berwarna Kuning merupakan warna judul Tab
Tulisan berwarna Hijau merupakan Warna Background Tab
Angka 350 pada 'Width' menunjukkan panjang kotak dan 250 pada 'height' menunjukkan tinggi kota. Silahkan ganti nilainya sesuai ukuran template anda.
Tulisan yang dicetak tebal merupakan isi tab view. Silahkan ganti dengan teks, link, banner atau widget anda.
8. Kalau sudah, klik Save. Selesai

